Get Images Library Photos and Pictures. 20 Free Bootstrap Cards Examples 2019 - Colorlib Bootstrap Cards Bootstrap Extended Cards - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap Bootstrap Card Component: a Complete Introduction - SitePoint

. What Is New In Bootstrap 4 – Vegibit 38 Bootstrap Cards Examples For Natural And Fluid User Experience 2021 A Responsive CSS Hero Background Image 🖼️ w/ Opacity & Color Overlay That Does Not Affect Text
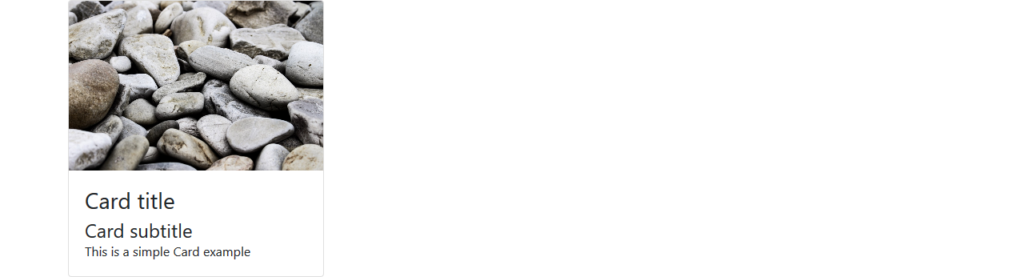
 Bootstrap Card Component: a Complete Introduction - SitePoint
Bootstrap Card Component: a Complete Introduction - SitePoint
Bootstrap Card Component: a Complete Introduction - SitePoint

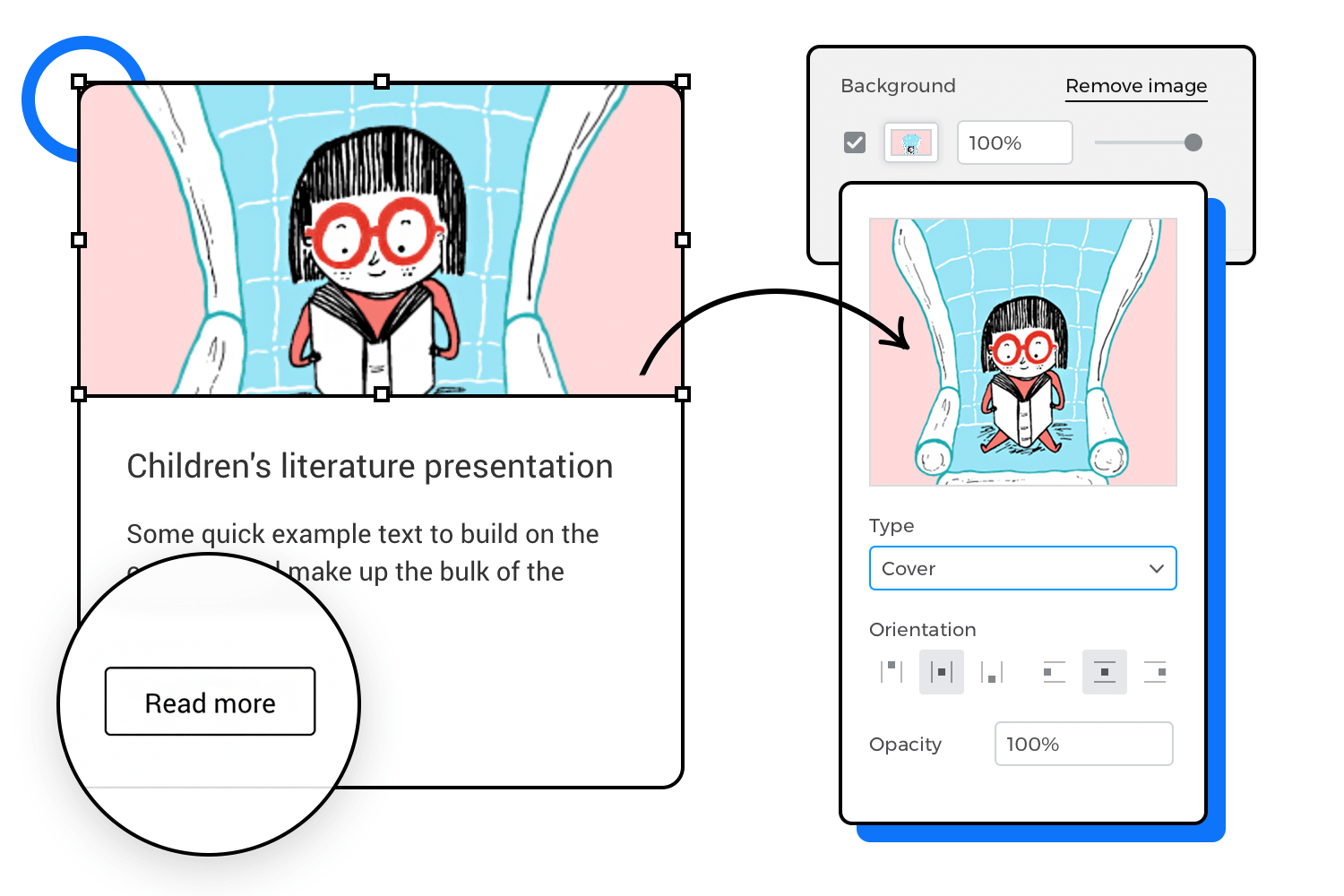
 Bootstrap UI kit: for responsive website prototypes - Justinmind
Bootstrap UI kit: for responsive website prototypes - Justinmind
 broken .card-header rendering on google chrome when background-color is customized · Issue #24258 · twbs/bootstrap · GitHub
broken .card-header rendering on google chrome when background-color is customized · Issue #24258 · twbs/bootstrap · GitHub
 Bootstrap 4 - Card Background-image resize issue - Stack Overflow
Bootstrap 4 - Card Background-image resize issue - Stack Overflow
 Modern - Bootstrap 4 Cards by adamthemes | CodeCanyon
Modern - Bootstrap 4 Cards by adamthemes | CodeCanyon
 Background Image Footer In Bootstrap 4 | W3hubs.com
Background Image Footer In Bootstrap 4 | W3hubs.com
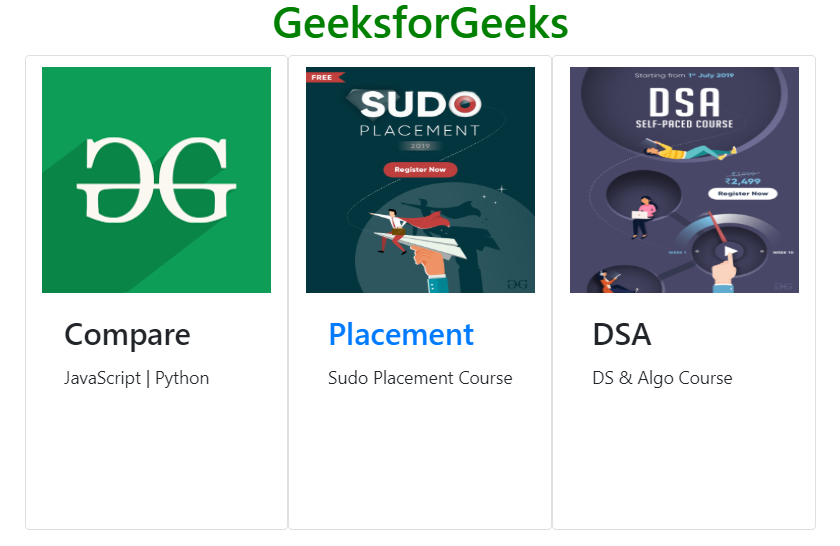
 How to display multiple horizontal images in Bootstrap card ? - GeeksforGeeks
How to display multiple horizontal images in Bootstrap card ? - GeeksforGeeks
 14 CSS Card Hover Effects Examples - OnAirCode
14 CSS Card Hover Effects Examples - OnAirCode
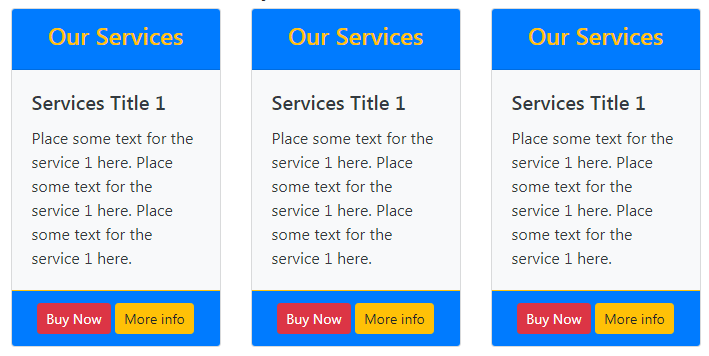
 6 Templates of Bootstrap 4 Cards with online examples
6 Templates of Bootstrap 4 Cards with online examples
 Bootstrap 4 Card component examples with Material Design in Propeller Pro
Bootstrap 4 Card component examples with Material Design in Propeller Pro
 Vue Cards - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Vue Cards - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
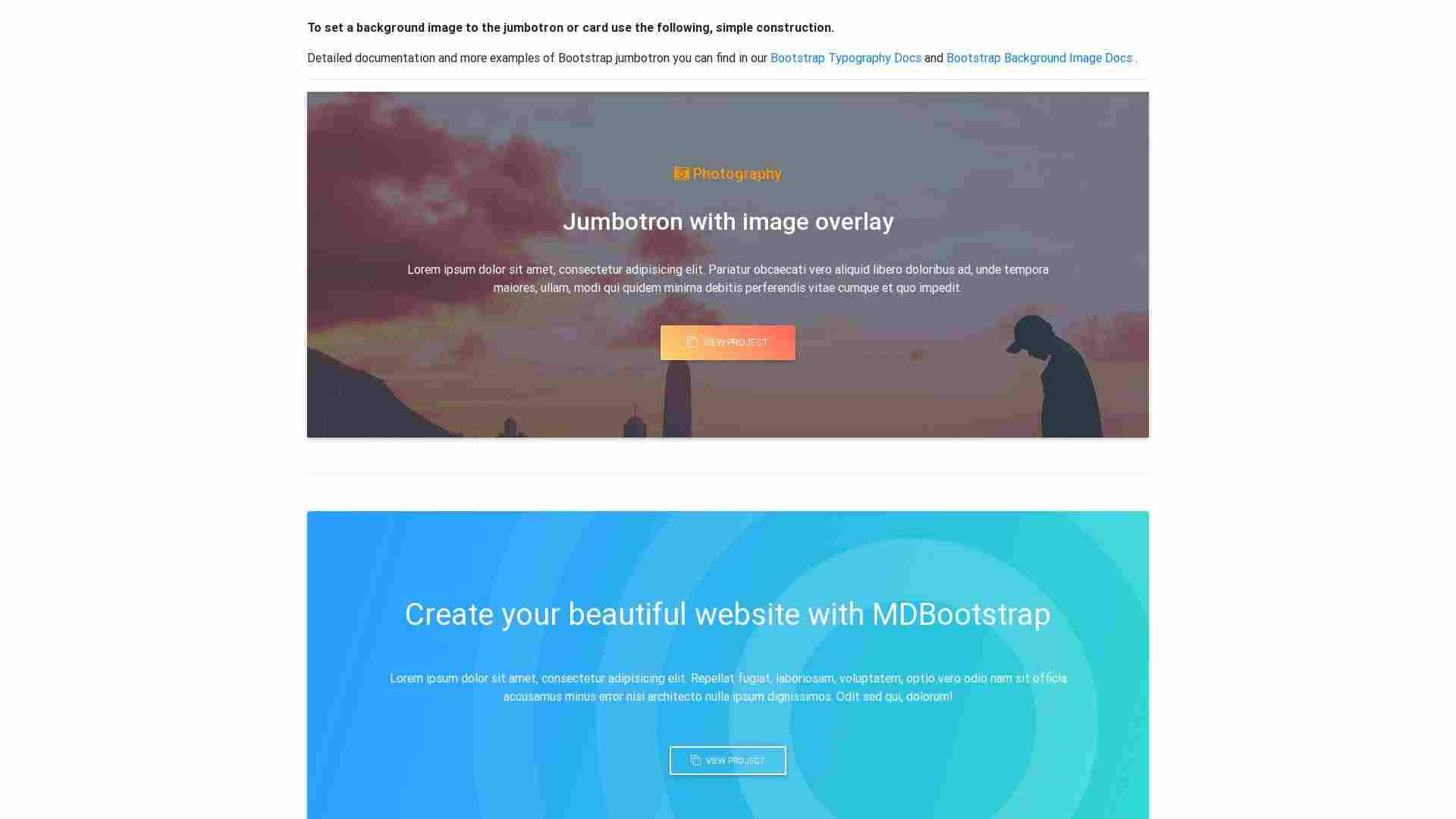
 Bootstrap jumbotron background image - bootstrap helpers - Material Design for Bootstrap
Bootstrap jumbotron background image - bootstrap helpers - Material Design for Bootstrap

 Bootstrap Colors: Learn to Change Bootstrap Background Color
Bootstrap Colors: Learn to Change Bootstrap Background Color
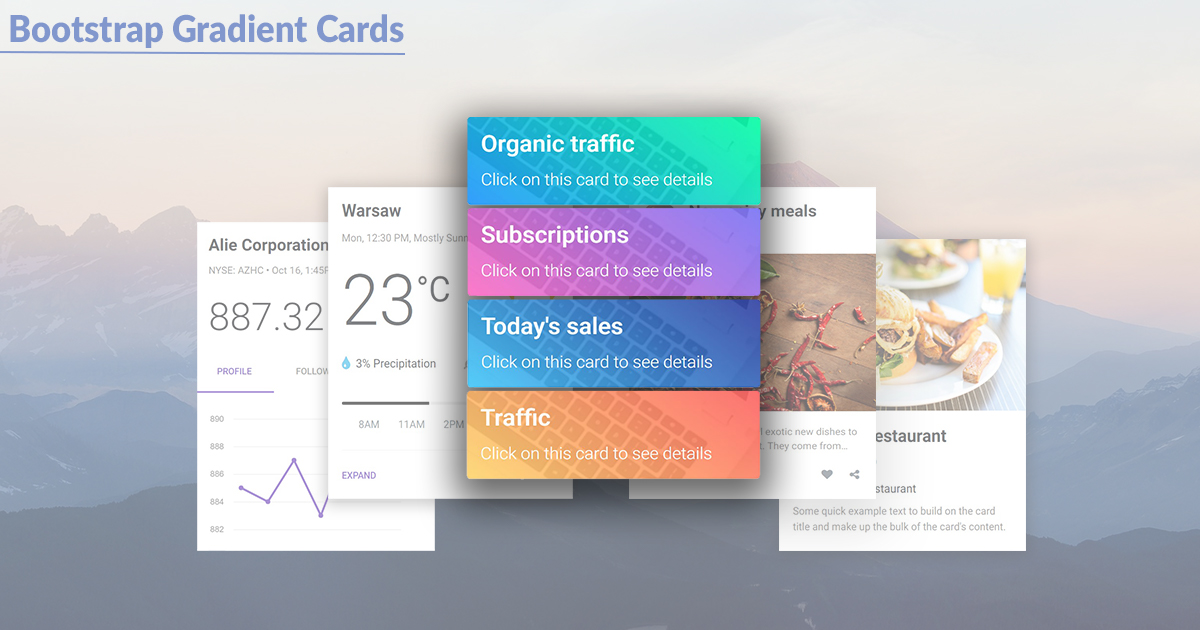
 Colors and gradients in bootstrap with examples - GeeksforGeeks
Colors and gradients in bootstrap with examples - GeeksforGeeks
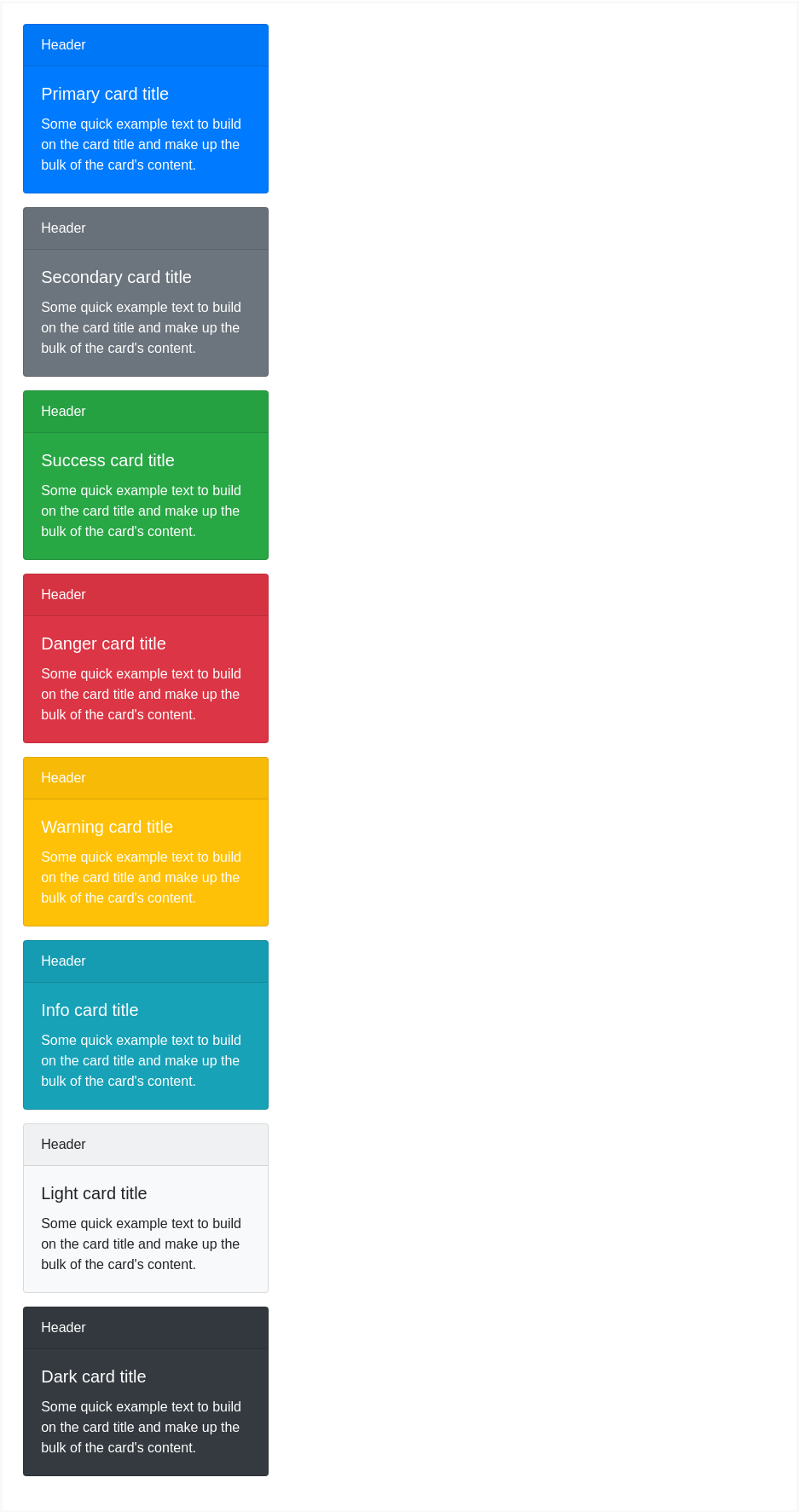
 Bootstrap 4 Tutorial 28 - Card Background Varients - YouTube
Bootstrap 4 Tutorial 28 - Card Background Varients - YouTube
 A Responsive CSS Hero Background Image 🖼️ w/ Opacity & Color Overlay That Does Not Affect Text
A Responsive CSS Hero Background Image 🖼️ w/ Opacity & Color Overlay That Does Not Affect Text
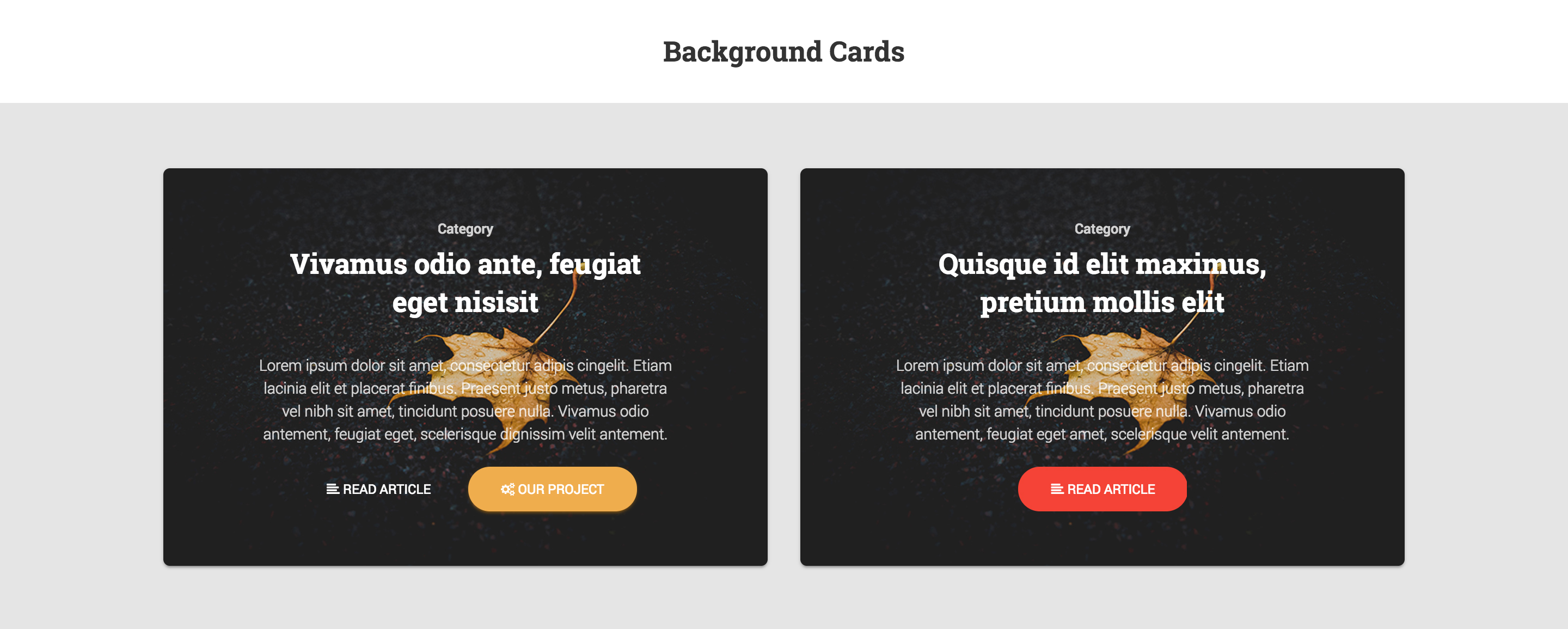
 4 Bootstrap Card Background Color
4 Bootstrap Card Background Color
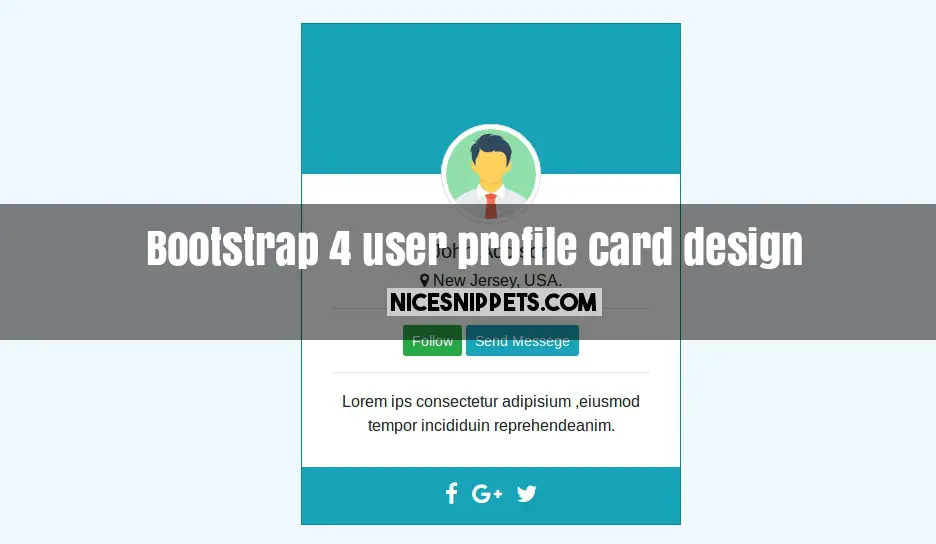
 Bootstrap 4 user profile card design
Bootstrap 4 user profile card design
 Beautiful, Mobile-ready, Attractive, and Well-designed Free Creative Portfolio Template
Beautiful, Mobile-ready, Attractive, and Well-designed Free Creative Portfolio Template
 Bootstrap card Examples- Page 11 of 25 - Web Designer Wall
Bootstrap card Examples- Page 11 of 25 - Web Designer Wall
 Bootstrap Extended Cards - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Extended Cards - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
 Bootstrap 4 Cards Tutorial » WebNots
Bootstrap 4 Cards Tutorial » WebNots
 Cards | BootstrapVue Argon Dashboard @ Creative Tim
Cards | BootstrapVue Argon Dashboard @ Creative Tim
 Position "list-group" on the right side, while "cards" are on the left side, Bootstrap - Stack Overflow
Position "list-group" on the right side, while "cards" are on the left side, Bootstrap - Stack Overflow




Tidak ada komentar:
Posting Komentar